
İlk Uygulama
Mobil Uygulama Geliştirme Ders Notları [Java]
10.03.2025 - Android Studio Meerkat // 2024.3.1
# Proje Oluşturma

Bu rehberde Android Studio Meerkat // 2024.3.1 sürümü kullanılmaktadır.
Önce projenizin klasörünü oluşturup ismini verin.
Örnek: ilk-uygulama
Android Studio'yu açın:
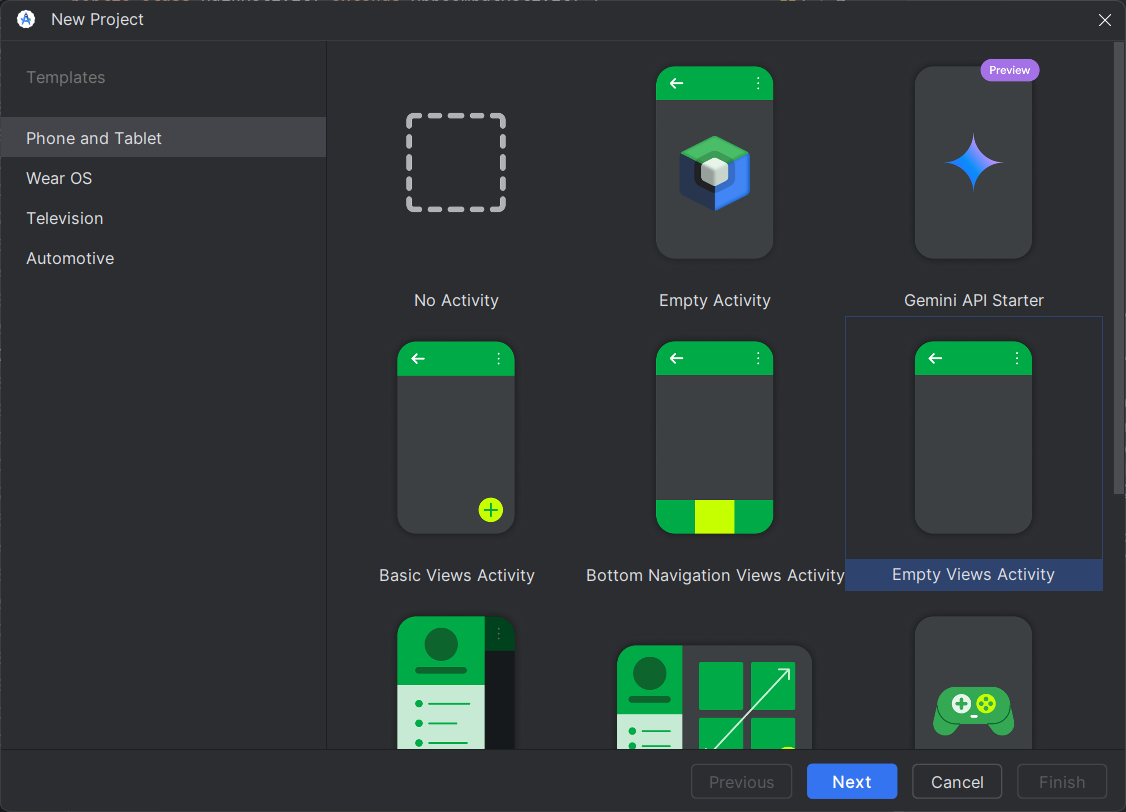
New Project:

Başlangıç için Empty Views Activity (Boş Aktivite) şablonunu seçelim. Bu şablon, temel bir Android uygulaması yapısı sunar ve üzerine inşa etmek için idealdir.
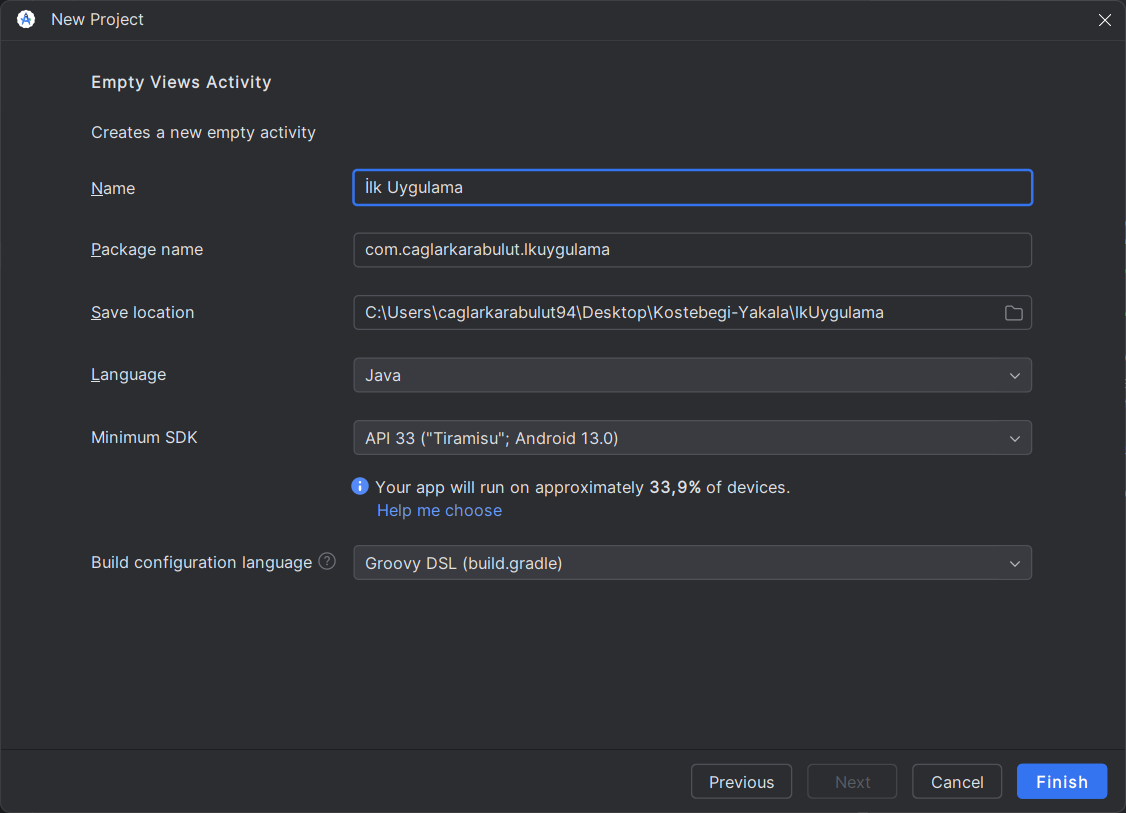
Daha sonra açılan pencerede:

Name: Proje adını girin.
Örnek: İlk Uygulama
Package Name: Package name, uygulamanızı tanımlayan ve diğer uygulamalardan ayıran benzersiz bir isimdir. Bu kısmı değiştirmenize gerek yok. Bu kısım Proje Adınızın boşluk ve Türkçe karakterlerden arınmış haliyle formatlanır.
Save Location: Projenizin oluşturulacağı konum. Projeniz için oluşturduğunuz klasörü seçin.
Language: Projeyi kodlarken kullanacağımız dili seçtiğimiz kısım. Burada Java seçin.
Minimum SDK: Uygulamanızın çalışması için gereken en düşük Android sürümünü belirtir. SDK sürümünü API 33 ("Tiramisu"; Android 13.0) seçelim.
SDK ne kadar düşük seçilirse o kadar telefonu destekler.
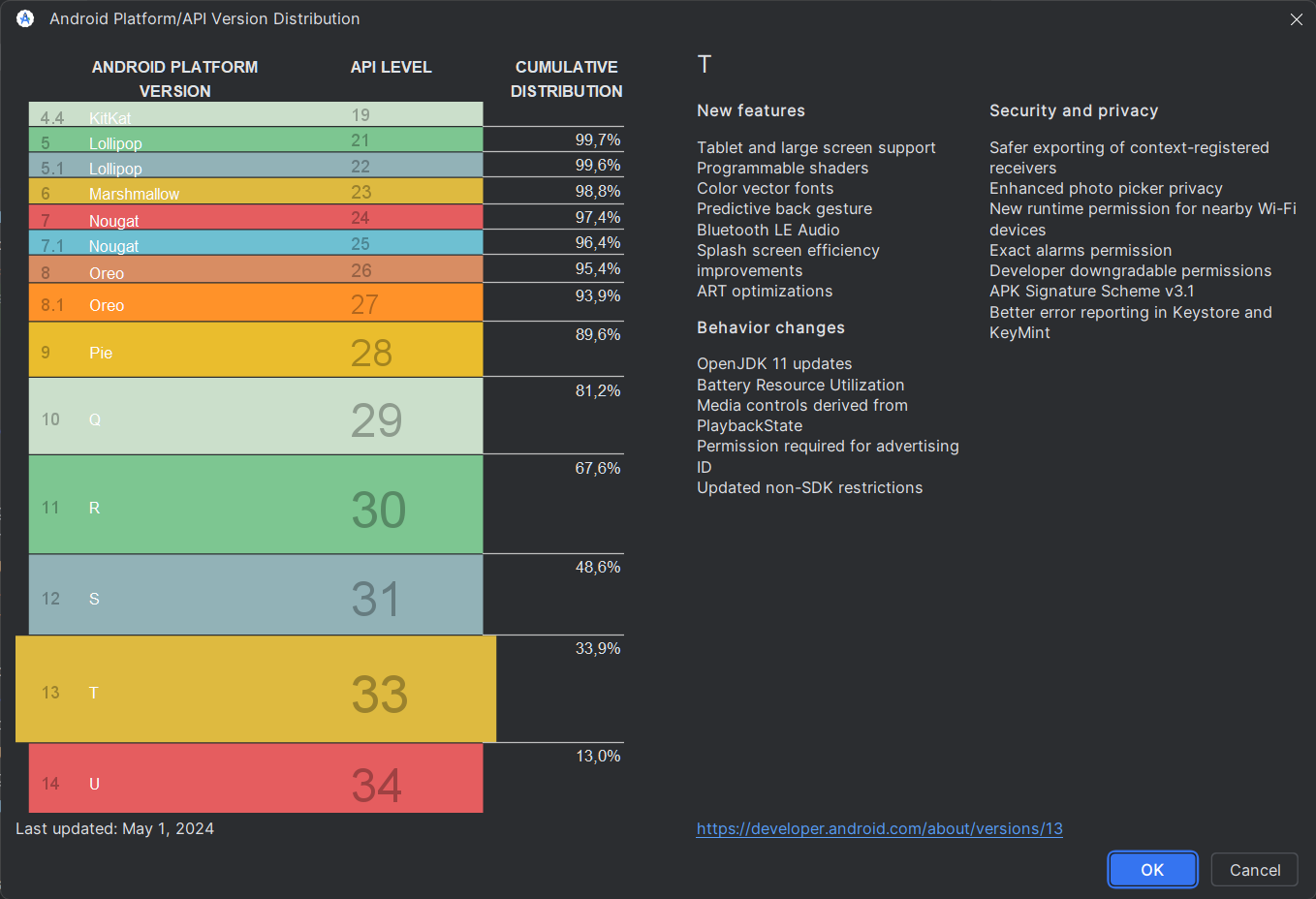
Detaylar için Help me choose linkine tıklayabilirsiniz.

Bu grafik, seçtiğiniz minimum SDK seviyesine göre uygulamanızın
ulaşabileceği Android cihazların yüzdesini gösterir.
Bu şekilde, daha düşük bir SDK seçmek daha fazla cihazda çalışmasını
sağlarken, yüksek bir SDK seçmek daha yeni özelliklere erişim sağlar
ancak daha az cihazda çalışır.
Daha yeni bir SDK ile çalışmak daha yeni özellikleri kullanmak
anlamına gelir. Örneğin Galeri Erişim İzni gibi servisler her sürümde
daha detaylandırıldı.
Build Configuration Language: Projenin yapılandırma sürecini tanımlamak için kullanılacak dili Java seçtiğimiz için bunu Groovy seçelim.
Tüm ayarları yaptıktan sonra Finish butonuna tıklayın.
⚠️ Android Studio, Gradle ile projeyi derleyecektir. Bu biraz zaman alabilir, sabırlı olun.
Bu süreçte, gerekli dosyaları oluşturur, kütüphaneleri indirir ve projeyi yapılandırır. Alt kısımda bir ilerleme çubuğu göreceksiniz. İşlem tamamlanana kadar bekleyin.

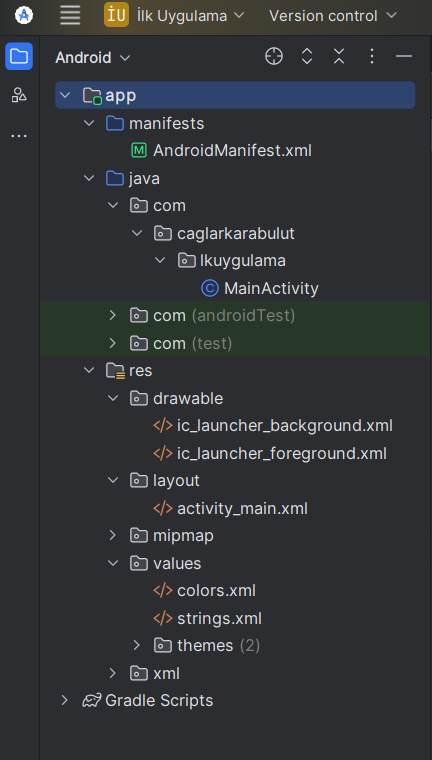
Proje oluşturma tamamlandıktan sonra, Android Studio'nun ana ekranına yönlendirileceksiniz. Burada, projenizin dosya yapısını göreceksiniz. En önemli klasörler şunlardır:
-
app: Uygulamanızın kaynak kodunu, kaynak dosyalarını ve yapılandırma dosyalarını içerir.
-
AndroidManifest.xml: Uygulamanızın temel özelliklerini (izinler, aktiviteler, servisler vb.) tanımlayan bir yapılandırma dosyasıdır.
-
java: Java kodunuzu içeren klasördür. Genellikle paket adınızla eşleşen bir alt klasör içerir (örneğin, "com.example.ilkprojem").
-
res: Uygulamanızın kaynak dosyalarını (görseller, düzen dosyaları, dizeler vb.) içerir.
-
drawable: Uygulamanızda kullanılan görselleri (ikonlar, resimler vb.) içerir.
-
layout: Kullanıcı arayüzünüzü tanımlayan XML düzen dosyalarını içerir (örneğin, "activity_main.xml").
-
values: Uygulamanızdaki dizeleri, renkleri, temaları ve diğer değerleri tanımlayan XML dosyalarını içerir.
-
-
-
gradle: Projenizin derleme sürecini yöneten Gradle dosyalarını içerir.
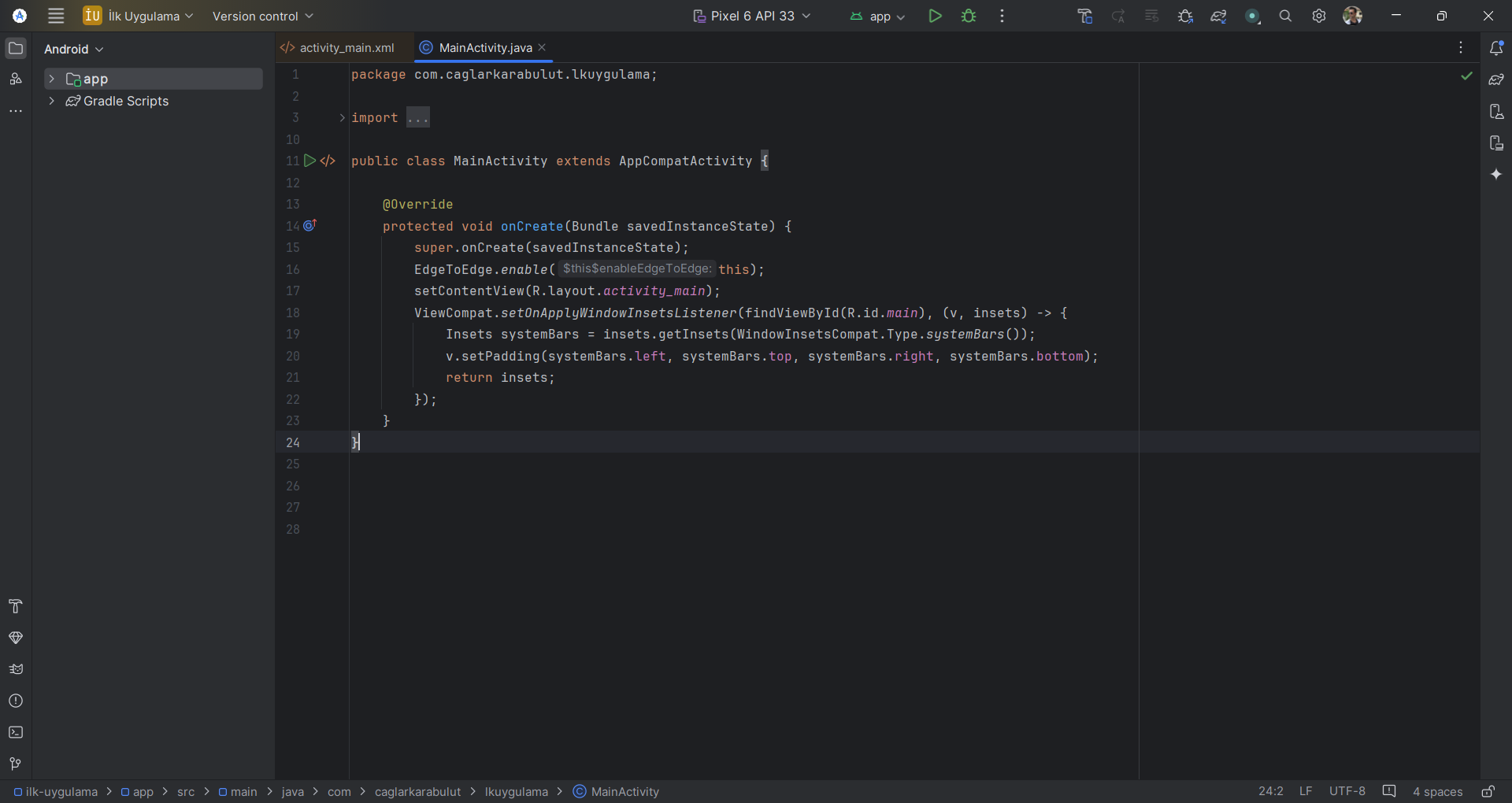
Proje yüklendikten sonra iki tane sekme açık gelecek:

MainActivity.java : Java kodlarını yazacağımız kısım.

activity_main.xml : Ekran tasarımını yapacağımız yer.
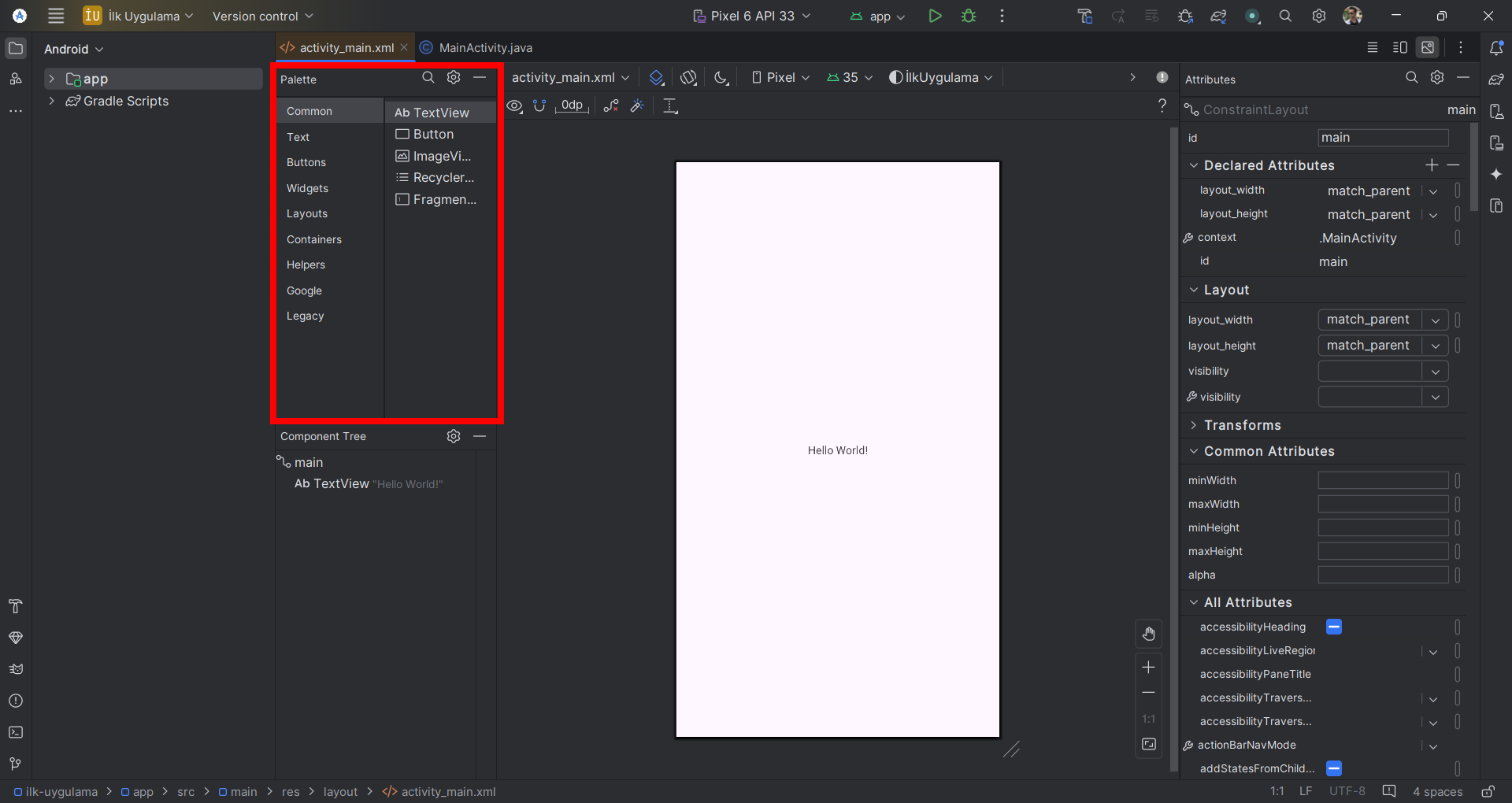
# Android Studio UI (Kullanıcı Arayüzü) bileşenleri
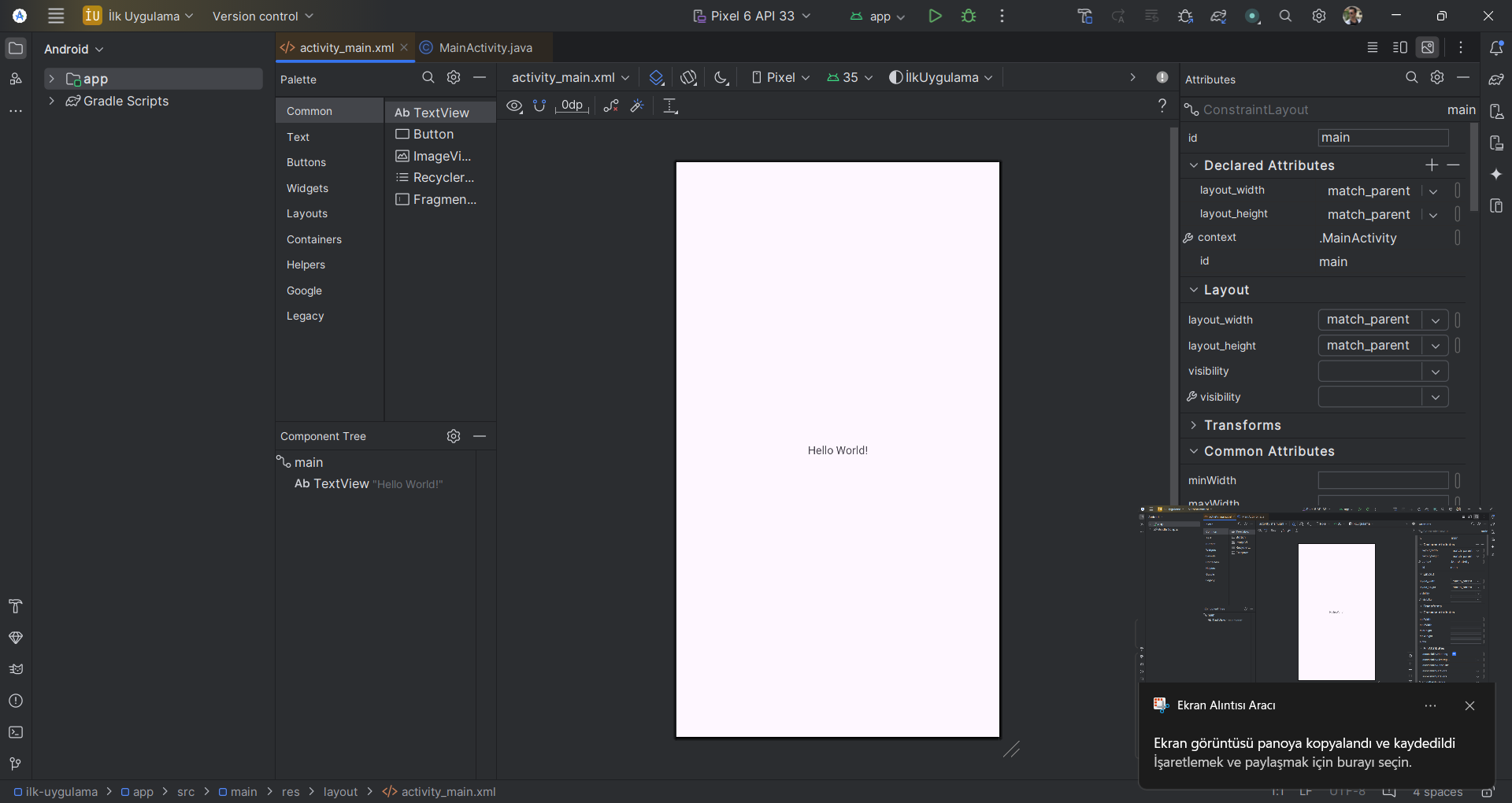
Android Studio'da UI (Kullanıcı Arayüzü) bileşenleri, kullanıcıyla etkileşime geçmek ve uygulamanın görsel öğelerini oluşturmak için activity_main.xml'de kullanılan bileşenlerdir.
# Layout

Layout: Uygulamanın kullanıcı arayüzünü (UI) tanımlayan ve ekran üzerindeki elemanların (butonlar, metinler, görseller vb.) nasıl düzenleneceğini belirleyen bir yapıdır.

Ekranda görünecek elemanlar (butonlar, metinler, görseller vb.) Palette penceresinden sürükle bırak yöntemiyle eklenir.
Kısa kısa özetleyecek olursak:
TextView: Ekranda metin göstermek için kullanılır.
Button: Kullanıcının tıklayabileceği düğme oluşturur.
ImageView: Resim veya grafik görüntülemek için kullanılır.
EditText: Kullanıcının metin girmesine olanak tanır (giriş
alanı).
CheckBox: Seçim yapılabilen kutu (evet/hayır seçenekleri).
RadioButton: Bir grup seçenek arasından yalnızca birini seçmeye yarar.
Design ekranında varsayılan olarak ConstraintLayout adında bir Layout içinde bir TextView eklenmiş olarak gelir.
Design ekranındaki her bileşen (örneğin, butonlar, metin kutuları, görseller vb.) XML içinde belirli bir etiket ile tanımlanır.

activity_main.xml in kod görünümünü açmak için görseldeki butona tıklayın.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Bu kodlarda ConstraintLayout içinde bir TextView var olduğunu görüyoruz.
Burada bilmemez gereken kodlar:
ConstraintLayout için:
android:id="@+id/main": Bu, ConstraintLayout'a bir kimlik (ID) atar. Bu ID, diğer UI öğelerinden veya Java kodundan bu layout'a erişmek için kullanılabilir. "@+id/main" ifadesi, "main" adında yeni bir ID oluşturur.
android:layout_width="match_parent": Bu, layout'un genişliğinin ekranın genişliğiyle eşleşeceğini belirtir. match_parent, öğenin tüm mevcut alanı kaplamasını sağlar.
android:layout_height="match_parent": Bu, layout'un yüksekliğinin ekranın yüksekliğiyle eşleşeceğini belirtir.
TextView için:
android:layout_width="wrap_content": Bu, TextView'in genişliğinin içeriğine (metne) göre ayarlanacağını belirtir.
android:layout_height="wrap_content": Bu, TextView'in yüksekliğinin içeriğine (metne) göre ayarlanacağını belirtir.
android:text="Hello World!": Bu, TextView'da görüntülenecek metni "Hello World!" olarak ayarlar.
app:layout_constraintBottom_toBottomOf="parent": Bu, TextView'in alt kenarının, ana layout'un (ConstraintLayout) alt kenarına bağlı olduğunu belirtir.
app:layout_constraintEnd_toEndOf="parent": Bu, TextView'in sağ kenarının, ana layout'un (ConstraintLayout) sağ kenarına bağlı olduğunu belirtir.
app:layout_constraintStart_toStartOf="parent": Bu, TextView'in sol kenarının, ana layout'un (ConstraintLayout) sol kenarına bağlı olduğunu belirtir.
app:layout_constraintTop_toTopOf="parent": Bu, TextView'in üst kenarının, ana layout'un (ConstraintLayout) üst kenarına bağlı olduğunu belirtir.
Bu dört kısıtlama, TextView'in hem yatay hem de dikey olarak ana layout'un ortasında konumlanmasını sağlar.
Bu XML kodu, ekranın ortasında "Hello World!" metnini görüntüleyen basit bir düzen tanımlar. ConstraintLayout, metni ekranın ortasına yerleştirmek için kısıtlamaları kullanır. Bu, uygulamanızın farklı ekran boyutlarında ve çözünürlüklerinde tutarlı bir şekilde görünmesini sağlar.
Eğer (constraints) kısıtlamalar olmasaydı Palette den ekrana koyduğunuz her UI elemanı uygulama çalıştırılınca cihazın sol üst köşesinde yer alırdı.
Yorum Yap:
Henüz yorum yok...